In this tutorial, you’ll be introduced to jQuery Mobile Basics and Usage, with the help of a Sample Flight Search and Results Page
About jQuery Mobile
The Objective of jQuery Mobile is to deliver top-of-the-line Javascript in a unified User Interface that works across the most-used Smartphone Web Browsers and Tablet Devices. It does that with Perfection, by letting the Developers deal only with HTML and taking care of the “Heavy Weight Lifting”
Getting Started
jQuery Mobile is very unobstrusive as it doesn’t mandate the inclusion of various Javascript files and also there is no need to use Heavy Javascript Calls to achieve the end results. However, you need to include the Core jQuery Mobile Library and the Minified CSS to start with.
Here is a Boilerplate HTML that we will use to build our Sample Flight Search Application. You can use this for any Web page, you plan to build
jQuery Flight Search Page Header
Content
Footer
In the Head section we include the Core jQuery and jQuery Mobile Libraries, to be used by the Rest of the Pages. Also, the Core CSS Library is included for the UI Element Styling. Note all these are minified versions and greatly improve the Page Load Times on Mobile Devices
Within the Body Section of the HTML Document, the Content is essential divided into 1 Main Section and 3 Sub Sections:
-
All the jQuery UI Elements must be wrapped within this Parent Container. One HTML Page/Document can have a Maximum of “1″ Container of this type
This Section is the Header Part of the HTML Page, that is Visible at the Top and usually holds the Navigation Buttons. This section is always a “sub-element” of data-role=”page”
This Section holds the Primary Content of any HTML Page, where most of the User Interactions happen. This section is always a “sub-element” of data-role=”page”
This Section holds the Footer of any HTML Page, where the Copyright and other relevant Links are usually displayed. This section is always a “sub-element” of data-role=”page”
All the Magic with jQuery Mobile happens with the “data-role” attribute associated with the containers. HTML Source is parsed at render time by jQuery Libraries and Dynamic HTML/Javascript is displayed on the Browser
For our Tutorial
Let us Create 2 HTML Files (PHP in my case, but it doesn’t make a difference as we are not writing any Server-Side Scripts for this tutorial) – index.php and results.php
The First Page will be the Search Page, with Form Controls and the Second Page will be the Results Page, with results displayed as Lists
Let us Copy the HTML Boilerplate code on each of these files – except the
is “jQuery Flight Search” for the first and “jQuery Search Results” for the next
Flight Search Page
Let’s decide and plug in content for each of the Content Section of the Flight Search Page – the Header, Content and Footer
Header – Flight Search Page
I want the Header Section to NOT contain any “Back Navigation Buttons”, as this is always the First Page of my Application. Please note, jQuery automatically adds “Back” Navigation buttons when coming into a Page from another Page. So if you don’t need it, you need to tell jQuery that.
Also, I want “Search for Flights” appear on my Header Section. And here is the HTML Code for that…
Search for Flights
And, this is how it looks on an iPhone

If not mentioned, jQuery uses the Default Theme and applies it on the HTML Page. You can switch themes by applying “data-theme” attribute on the Containers/Elements. But this is out of scope for this Tutorial and will not be discussed further
Content – Flight Search Page
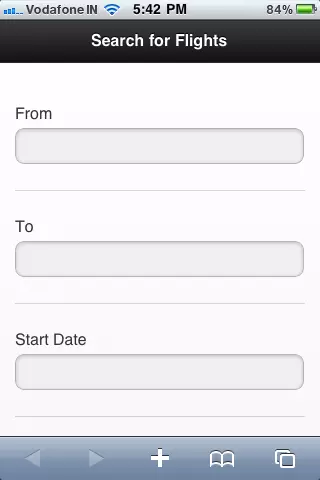
I want the Content Section of the Search Page to contain the following elements, in the exact order specified:
- Text Entry Fields for From Location & To Location
- Text Entry Field for Departure Date (Date Picker coming soon…)
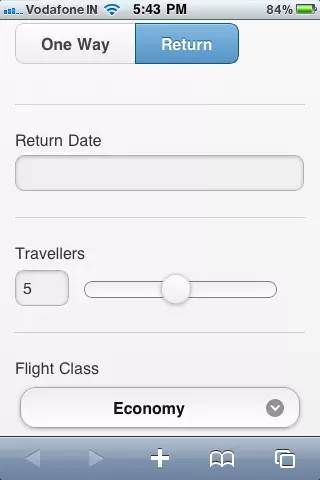
- Conditional Text Entry Field for Return Date, toggled On/Off with a Switch Button
- Slider Element to Choose Number of Travellers
- Select List to Choose the Class of Journey
- A Submit Button
Note that the code for all these elements must get inside the “data-role=content” section of the HTML Page. Also, I will wrap all elements inside the “form” HTML Tag, though an actual Submit will not happen in this Tutorial
Here is how I introduce the Text Entry Fields for From & To Locations
Each Form Element must have the “data-role=fieldcontain” and jQuery Framework takes care of the rest.
The Same way I introduce the Text Entry fields for Departure and Return Dates. The Date Picker is coming soon in the next release…
The Form Element with “data-role=controlgroup” and “data-type=horizontal” with Radio Buttons under it, provides the Switcher Control that can be toggled On/Off. It’s purpose is to Show the “Return Date” if toggled On and Hide it otherwise. We will wait a moment before making it functional (Note I have assigned an id=”return” to the Return Date field, which we will use)
Next I will introduce a Slider Element to select the Number of Travellers and the upper limit will be “10″
Note the min and max attributes of the Slider Elements, that makes things very simple for the Web Developer.
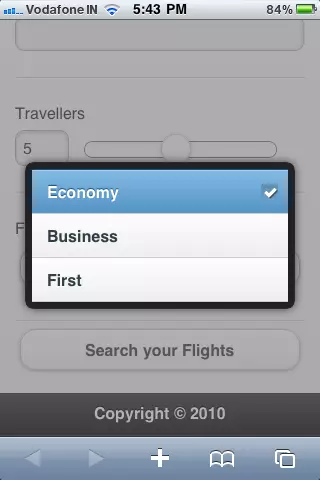
Next I will add a Select List to choose the Class of Travel
For illustration purposes, I use 3 Class types – Economy, Business and First
Finally, I will add a Submit button. Submit Button doesn’t need any wrapper around it and automatically processed by jQuery
I will use a small piece of jQuery Code, to Show/Hide Return Date field on using the Toggle Switch
Add this jQuery Script to the Top of the HTML Page, within the
section, to Hide the Return Date on Page loadAdd this jQuery Script to the Bottom of the HTML Page, before the
section ends, to Show/Hide the Return Date when Toggle Switch is usedFooter – Flight Search Page
On the Footer, I just need the Copyright Text, Symbol and the logo. The following code does the trick for me
Copyright © 2010
Here’s how the Finished page looks on an iPhone



Search Results Page
My Search Results Page essentially will have a List of Flight Search Results and a Navigation back to the Search Page
Header – Search Results Page
I want the Header Section to have “Back Navigation Button” to the Search Page. Also, the text on it should read “Search Results”
Search Results
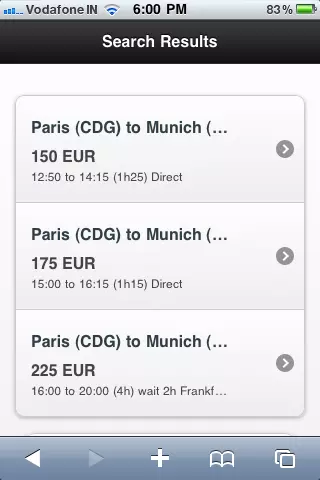
Content – Search Results Page
jQuery provides you quite a Good Number of List Types like – Basic List, Numbered List, Nested List etc. For our Tutorial, we’ll use a Simple “Inset” List with Multiple Lines
Here’s the code to be used in the “content” section of the Search Results Page. Note the “data-inset=true” property in the List, that introduces a simple margin around the List Element
-
Paris (CDG) to Munich (MUC)
150 EUR
12:50 to 14:15 (1h25) Direct
-
Paris (CDG) to Munich (MUC)
175 EUR
15:00 to 16:15 (1h15) Direct
-
Paris (CDG) to Munich (MUC)
225 EUR
16:00 to 20:00 (4h) wait 2h Frankfurt, Germany
Notice the nice way in which the multiple lines appear within the List Element
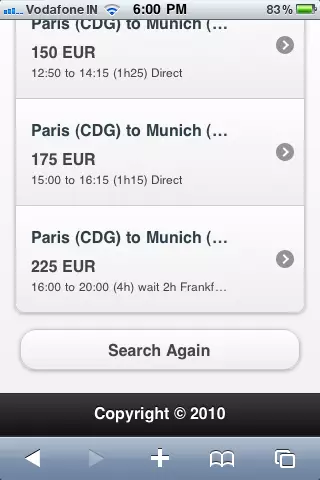
Finally, I need a link to go back to the Search Page. A Simple Anchor tag with a “data-role=button” will do the Job and jQuery will style it for me
Search Again
The “rel=external” creates a Direct Link to the Page – otherwise, by default jQuery tries to make an AJAX call to the target, with the “loading” Spinner
Footer – Flight Search Page
On the Footer, I just need the Copyright Text, Symbol and the logo. The following code does the trick for me
Copyright © 2010
Here’s how the Finished page looks on an iPhone


Conclusion
In this tutorial we had a very quick Overview of jQuery Mobile and how it helps Web Developers to create Nice Looking Mobile Pages with Little or No Javascript. For complete details on jQuery Mobile, Demos and Documentation – visit the Official jQuery Mobile Site here
You can also download the source of the example used here!
Photo Credit: Team Traveller on Flickr
Related Content
Related posts:
We Recommend
 Hostgator is our first choice when it comes to Reliable 24x7 Hosting, Affordable Cost, Awesome Support and Great Quality. Click here to explore and get your Own Hosting now!>
Hostgator is our first choice when it comes to Reliable 24x7 Hosting, Affordable Cost, Awesome Support and Great Quality. Click here to explore and get your Own Hosting now!>
Comments
Trackbacks
-
[...] An Introduction to jQuery Mobile [...]
Leave a Reply to gowtham Cancel reply



Hi
Thanks for this good tutorial,
can you give me you sample pages ?
I have sent you in the mail. Thanks…
Hi, can you sender de sample pages for me too ?
https://thoughtsunlimited.net/intro-to-jquery-mobile/
Many thanks,
michel
Hi,
Could you please send me the sample pages…
Also I do have developed a jquery cube image which is working fine in desktop,
I need to make the same thing work in Android and Symbian OS
Kindly share your idea on that..
Thank you so much
Hi
Good Tutorial . Can you Please send me those sample pages .
Hi all.
I am new to jquery mobile.i have found your post interesting could some one help with this,
i have a page with id=”createpagediv”
i have to provide action to the page
$( ‘createpagediv’ ).live(‘pageshow’, function(event){
alert(“page show event executed…”)
//DO SOMETHING
}
});
it is not working.where i am wrong?.please help.
Regards,
Nithya.
Hi
Thanks for the good tutorial. I like to explore new thing in this so can u please send some sample work….?
Hi!
I wonder, how is the project structure. It used a Framework?
Could you please send me an email structure already ready for me to get an idea of how I organize and arrange the files.
I’m starting now in this world of Mobile.
Thanks!
> i have a page with id=”createpagediv”
> i have to provide action to the page
> $( ‘createpagediv’ ).live(‘pageshow’,
>it is not working.where i am wrong?.please help.
rookie mistake, bad selector
$( #‘createpagediv’ ).live(‘pageshow’,
Dear Ashwin,
Is it possible for you to send me the source code?
Best regards,
Ismail
hi,I am new to jquery mobile, this is a good example,could you send me sample source by Email??
Thanks very much!!
THANKS for the tutorial..it helps me a lot..
Awesome article on this very new and strongly upcoming framework. I will borrow the same for my class assignment.
Hi Ashwin,
Good tutorial.
I have already developed one site using jquery mobile but I have one problem. I am using jquery mobile slider into my page but I don’t know how to get changed value of slider. Also don’t know how to set default value of slider from database when page load.
If you have any idea please help me.
Thanks in advance.
Prashesh
Hi,
I am newbie, but like to learn from samples. Please send the sample source code if possible and it is more helpful to follow your article and do my own development.
Thanks
hi Ashwin,
I was writing a blog today (http://www.i-am.ws/entry/jquery_mobile_on_android) about embedding a jQuery Mobile app in an Android app. And I needed a simple jQM app to demo it. That’s how I stumbled on your flight reservation app. Which didn’t contain a link to your code, but I saw you posted it to others by email.
I settled for some other sample code, an ice cream order form , but I’m still intreaged by your app. Therefore the usual request, could you email me a copy of your code. There is always something more to learn.
, but I’m still intreaged by your app. Therefore the usual request, could you email me a copy of your code. There is always something more to learn.
Willem
Hello,
You can grab the source here – https://thoughtsunlimited.net/share/jquerytut
Thanks,
Ashwin
I have a mobile site and I need to include flight searching script and I like your tutorial, I appreciate if you could please send me the sample source code?
Hello,
You can grab the source here – https://thoughtsunlimited.net/share/jquerytut
Thanks,
Ashwin
Hey Ashwin,
I tried multiline stuff using your above tip and stuck , Can you please check my question on stackoverflow and help me to resolve.
, Can you please check my question on stackoverflow and help me to resolve.
Thanks,
Jigar
http://stackoverflow.com/questions/9544165/list-with-multiple-lines-with-multiple-level