Thesis Theme gives you complete freedom in customizing the looks and the behavior of your WordPress Blog.
In this post, I will show you how to make the Sidebar of your Thesis Theme “Full-Height” and the Navigation Menu “Full-width”. As with the other Thesis Theme tutorials – you will be editing the custom.css and custom_functions.php files. If you are not sure about these files – please read on and I will give you the step-by-step procedure for getting things done.
What are we trying to create?
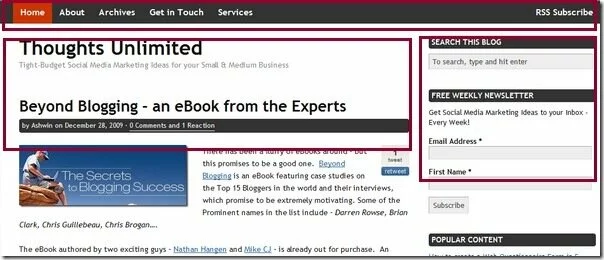
Before we start, let’s try to see what are we trying to create at the end of this tutorial. Here is a snapshot of my Blog (yes, this Blog which you are reading) and I have used exactly these techniques for the customization.
- The Navigation Menu is full length and extends across the entire page. Also it is at the extreme top of the page
- Header and the Sidebar are the same level. In other words – the Sidebar is full-height
This is exactly what we will create at the end of this tutorial. However, I will not get too much into the styling aspect of it and you are free to use the styles as required.
Please note that this tutorial works best with 1 Sidebar. With 2 or more Sidebars – the appearance may not be too pleasing. Also this tutorial works only with Thesis Theme Version 1.6 and above
Enable Full Width HTML Framework
To start with this tutorial – you will enable the Full-width HTML Framework for your Thesis Theme.
This can be done by navigating to WP Admin Dashboard => Thesis Options (on left) => Design Options => Framework Options => HTML Framework
Under this choose the Full-width framework option.
Bring Header and Sidebar to the Same level (Full-Height Sidebar)
Next we will work on bringing the Header and Sidebar to the Same level – as shown in the screenshot above. To do this – we will proceed as follows:
- Remove the original Header
- Add the Header back into the Content Column – in line with the Sidebar
If you are using a FTP Editor to connect to your Blog – custom_functions.php and custom.css can be found in
As a first step – let us remove the Original Header. For this, add the following code into the custom_functions.php file.
// Remove the Thesis header from its default location
remove_action('thesis_hook_header', 'thesis_default_header');
This code will just remove the Header contents – by leaving the area blank, still occupying whitespace below the Menu Bar. So, to get rid of the blank area – add the following code the custom.css file.
/* Remove the Header */
.custom #header_area #header {
display:none;
}
Now we got rid of the Header from it original location. Now let us add it back to the Content column – at the same level as the Sidebar. This is easily done by placing the following code into the custom_functions.php file.
// Place header at the top of the content column instead
add_action('thesis_hook_before_content', 'move_header');
function move_header() {
echo '';
thesis_default_header();
echo '';
}
That’s it! Now your Header and Sidebar will appear at the same level and surprisingly you have a Full-Height Sidebar.
Caution: You might lose your Header Customizations if they are done in an unusual way – without the usage of .custom #header in the custom.css file. So please exercise caution before creating this customization
Full-Width Navigation Bar
Moving on to the next part of this tutorial – we will create a full width Navigation Menu that extends across the page and sticks to the top of your Blog (close to the browser Bookmarks bar).
Here are the steps to achieve this:
- Remove the padding space between the Navigation Menu, Top of the Blog (close to the browser Bookmarks bar) and Sideways
- Give a color to the entire Navigation Bar
- Adjust the Site Background color to match the Navigation Menu color
Before you start – choose the color for your Navigation Menu. This color will also be used for the Site Background. For the purpose of this tutorial – I will use #333333.
To remove the padding space around the Navigation Menu, copy the following code into the custom.css file.
/* Remove padding around the Navigation Bar */
.custom #header_area .page {
padding:0em;
}
Once you add this code and refresh the page to see the changes – you will notice a small indent on both the sides of the Navigation Menu. We will soon take care of this!
Use the following code to add a Background color to the Navigation Menu. Don’t forget to change the color code with the one suitable for your Blog.
/* Give a Background to the Navigation Bar */
.custom .menu {
background-color:#333333;
border-bottom:none;
margin-left:-2.2em;
margin-right:-2.2em;
}
Adding this code will only change the color of the Navigation Menu Background – and not the colors of the Menu items. These are best controlled using the WP Admin Dashboard => Thesis Options (on left) => Design Options => Font, Colors and More! => Nav Menu
Now give the same Color to the Site Background – to give the effect of a Full-width Navigation Menu. You can do this by going to WP Admin Dashboard => Thesis Options (on left) => Design Options => Font, Colors and More! => Body (and Content Area) and giving the color value under Site Background Color.
Now you will notice that the indent on the sides of the Navigation Bar is gone.
Here you have the Full-Height Sidebar and a Full-Width Navigation Bar.
Complete Code
Add the following code to the custom.css file.
/* Remove the Header */
.custom #header_area #header {
display:none;
}
/* Remove padding around the Navigation Bar */
.custom #header_area .page {
padding:0em;
}
/* Give a Background to the Navigation Bar */
.custom .menu {
background-color:#333333;
border-bottom:none;
margin-left:-2.2em;
margin-right:-2.2em;
}
Add the following code to the custom_functions.php file.
// Remove the Thesis header from its default location
remove_action('thesis_hook_header', 'thesis_default_header');
// Place header at the top of the content column instead
add_action('thesis_hook_before_content', 'move_header');
function move_header() {
echo '';
thesis_default_header();
echo '';
}
Hope you found this tutorial useful. I am available for professional Thesis Theme Customization projects! Use the Contact form of my Blog to get in touch with me!


 Make your Wordpress Site doubly awesome, we recommend the usage of Genesis Framework based Child Themes that are SEO Rich, Customizable and Highly Reliable. Click here to know more
Make your Wordpress Site doubly awesome, we recommend the usage of Genesis Framework based Child Themes that are SEO Rich, Customizable and Highly Reliable. Click here to know more


I had this working last time I was designing my site, but for some reason, I can't get the bar to be full width this time around. It will not expand past the width of my content. I have tried removing all other functions from the custom file and all CSS from the custom file, but to no avail.
Don't suppose you've ever come across any conflicts?
Sorry for a late response. Is you Nav Bar above or below the header?
Thank you! I needed to do this today and your post was perfect! Lucky day
Thank you! I needed to do this today and your post was perfect! Lucky day
Excellent! Happy to help people with WordPress and Thesis Theme
Thank you for this tutorial! Could you give me a pointer? Why do I have a white box to the right of the nav menu? http://www.lowerbloodpressuredrugfree.com
Thx,
Dana
Just replace this code in place of the .custom .menu code in the post above.
/* Give a Background to the Navigation Bar */
.custom .menu {
background-color:#333333;
border-bottom:none;
margin-left:-2.2em;
margin-right:-2.2em;
width:100%;
}
The only difference is the usage of width:100%;
I hope this should solve the problem. Let me know if it works.
Thanks.
Hey Ashwin,
I have been a thesis-blogging enthusiast for some time now. I run a tech blog here – http://www.pentestit.com.
I try and customize it as and when possible. Just today I added the pagination from your site.
I like my blog to be plain and simple.
I am not completely happy with the way my blog looks right now.
What I want your help with is that the page should detect a browsers dimensions and display likewise. Can we do something like that in Thesis?
Your response is awaited.
Hi Black,
I think what you want is the “Fluid width” – to dynamically adjust based on the browser dimensions. I think already Thesis does that.
Do you have a specific example with your Blog and a Browser dimension, to explain me what really the problem is?
Thanks,
Ashwin
Hi, when I used this code, the menu items are spaced off the page to the left. How can I center the menu items? Thanks!
Yep. I now understood. I was just trying to work without the “Full width framework” with an image on the background.
Great that you managed to solve it by yourself
Tia,
There is no direct way to center the Menu Items. Only way is to have a left padding to the
.custom .menu element that will push the entire menu set to the middle.
Let me know if this works. Thanks.
Thanks for the great tutorial. Can you help me get the header back into its default location just for one specific page. Your help would be appreciated
is this still good with 1.8?
THIS IS NOT GOOD WITH THESIS 1.8 – DOUBLE HEADER IMAGE
Thanks for letting me know. I will update it for 1.8.
has this been updated? thanks for all your help
Works fine in Full Width, but is there a way to do this in Page Framework?
Unfortunately the “Full width” doesn’t working without the HTML Full width Framework. Page width framework doesn’t help!
Hello,
I want to have a full-width nav menu and full-width header in addition to a transparent content box. Unfortunately every time I switch to full-width framework, it takes away my transparent content box?? How do I change this?? Help!!!!
Tiffany
Hi Tiffany,
Can you share with me the CSS code snippet that creates your transparent content box? That would be required to give an answer to your question
Thanks,
Ashwin
Sure,
this is all I have in my custom CSS file right now. Thanks for your help!
/* CUSTOM BACKGROUND IMAGE AND TRANSPARENT BOX */
body.custom {
background: #8db6b6 url(‘images/sunburstbackground5.jpg’) 50% 0 no-repeat;
}
.custom #container {
margin-top: 2em;
margin-bottom: 2em;
}
.custom #page {
background:transparent;
}
.custom #header, .custom .post, .custom .teasers_box, .custom #footer, .custom #footer a, .custom #footer a:active, .custom #archive_info, .custom .prev_next, .custom #comment_list, .custom #comment_list dd, .custom #commentform, .custom #sidebar_1, .custom #sidebar_2, .custom #comment_list dt.comment, .custom #comment_list dd.comment, .custom #comment_list dl .bypostauthor .format_text, .custom #trackback_list {
border-bottom: 0px;
border-top: 0px;
border-right: 0px;
border-left: 0px;
}
.custom #content_box, .custom #column_wrap {
background: none;
}
–
Hello again,
I want to have a full-width nav menu and full-width header in addition to a transparent content box. Unfortunately every time I switch to full-width framework, it takes away my transparent content box?? How do I change this?? Help!!!!
Hi Tiffany,
Sorry for the delayed response. I had a look at the CSS snippet sent earlier and here is what I suspect the problem. When you change to Full width framework the CSS Classes and their nesting changes.
So .custom #page { background:transparent; } may no longer work.
Can you please try multiple entries like…
.custom #header_area .page { background:transparent; }
.custom #nav_area .page { background:transparent; }
.custom #content_area .page { background:transparent; }
.custom #footer_area .page { background:transparent; }
Do let me know if this works…
i hope i’m in the right place…
i’m running wp 3.0 and thesis 1.8 and would like to know how to create a link to a text document. better said; I want to create a link in my footer to a privacy statement and a user policy, both text documents.
any suggestions? i’m really green at this. the internet tutorials have helped but press through to all issues but mine. i use dreamweaver so i create the css, html, php, etc from scratch. this is really different than from scratch. thesis does it all for you. i just don’t know where to put the 2 documents (the server, no doubt) but how to upload the docs via Thesis is the question.
Thanks to all that can help. Greetings from Santa Barbara, Ca
Hi Ashwin
Nice to see your way of easing thesis problems.
I am having two problems and would be happy if you could guide.
I use the html full width frame, but my header is around 1 cm from left, although the nav bar extends full right. I saw there are 3 boxes (may be div’s) one for header, tagline & overall container. My nav bar is below header. How can I align to left? I don’t mind padding from left, but the coloured box enclosure should be total left.
Next, in the side bar, whatever we want to place e.g. testimonials, advts, are to be keyed in text widget? If not, can you send me a link for that?
Thanks
I am not able to use tags on my pages/posts. In Visual option it shows bold but when I see the Page Source, I don’t find them. Else on Edit Skin page, if I use them, the words do get bold. So somewhere it works, somewhere not.
What if I wanted the navigation menu to be only the width of the left sidebar, i.e. just above the content so that the sidebar goes all the way to the top?
Awesome. Is there a similar trick for for full width footer too?