 No one likes it slow, especially when it comes to Websites. Though the Internet speed governs the rate at which a Web Page loads, as a Site Owner (and Developer), you can do a few things to make the Site load Faster. We will discuss a few in this post (though this post says WordPress Site, these concepts can be used to make any Website Fast!)
No one likes it slow, especially when it comes to Websites. Though the Internet speed governs the rate at which a Web Page loads, as a Site Owner (and Developer), you can do a few things to make the Site load Faster. We will discuss a few in this post (though this post says WordPress Site, these concepts can be used to make any Website Fast!)
#1. Know your Website’s Anatomy on the Browser
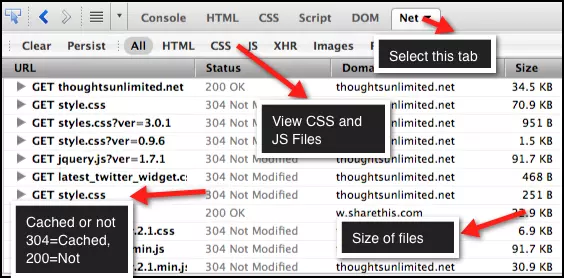
First step to speed up your Site, is to understand how the Browser views your Site. Essentially, you will need to know the Size of the Content downloaded, Resource Files and Errors (if any).
I suggest the usage of Firebug plugin on the Mozilla Firefox Browser for this purpose. You can primarily use it for the following (I will tell you how):
- Total Number of Resources downloaded and their Sizes
- Viewing Errors
- Number of Requests Made
- Keep the Number of Resources downloaded as low as possible
- Cache larger but not frequently modified resources like CSS, JS (we will see in a later post how to do it)
- Keep the Size of Resource Files (JS, CSS, Images) as low as possible
- Keep your Site free of Javascript Errors
#2. Compress the CSS and Javascript Files
Browsers don’t demand readability with your CSS and Javascript Files. As long as the files are syntactically right, the Browser will be happy.
By Compressing the CSS and Javascript Files, you gain about 50-75% of Reduction in the Size of these files thus reducing the Network Traffic (Rule of Thumb #3)
- Clean CSS – Upload your CSS Files to this Site and choose the ‘Highest’ level of Compression. Make sure to retain a backup, in case the compression disturbs your Site UI Layouts
- Online YUI Compressor - Upload your JS Files to this Site and it can compress the files, thus reducing their size. Again make sure to retain backups
#3. Get rid off unnecessary Javascript Files
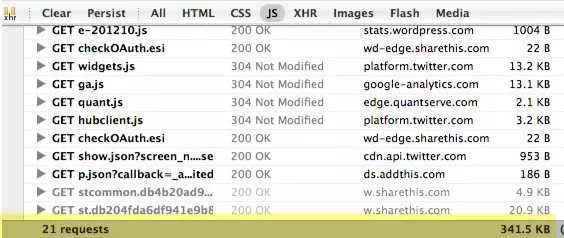
Just a quick check on my Site for the number of Javascript files, reveals that there are about 20 Files downloaded some of which I am not aware of. (Rule of Thumb #1)
Primarily, these unknown Javascript files are introduced by various WordPress Plugins. Also, over a time these plugins can introduce duplicate versions of the Same Files (example, jQuery Files).
There is no tool to help you with this, but spend some time in understanding the source of each File and see if it can be skipped.
#4. Minimize the Number of Images (using CSS Sprites)
I am not going to educate you about CSS Sprites in this post. But I strongly suggest you read this post on CSS Tricks, that has everything you need to know about CSS Sprites. (Rule of Thumb #1)
In short, CSS Sprites is a technique to combine Multiple Images in one Image File (called a Sprite) and display certain portions of Image at certain locations, thus minimizing the Number of downloaded Images.
See if this technique is a candidate for your Site and adopt it. May be you require help from your Site Designer with this.
#5. Deactivate unused and costly Plugins
Just follow these steps, I do this once in every 2 Months for my WordPress Site:
- Login to WP Admin Dashboard and Navigate to Plugins Section
- Look at all Plugins one after another
- Ask yourself a question at each plugin – “Do I really need this?”
- If your answer is “NO”, Delete it
- If your answer is “Don’t Know”, Deactivate it
- Install this One (!!) Additional Plugin – P3 Profiler
- Identify any Plugin that potentially slows down your site and Delete/Deactivate it (Refer steps 3-5)
#Summary
- Know your Website’s Anatomy as the Browser sees it. Use Firebug plugin for Firefox
- Compress the CSS and JS Files to reduce downloaded file sizes
- Get rid off unnecessary JS Files which may have been introduced by various Plugins/Theme
- Use CSS Sprites to reduce the Number of Images downloaded
- Analyze your Installed Plugins periodically to see the Performance Buggers!


 Make your Wordpress Site doubly awesome, we recommend the usage of Genesis Framework based Child Themes that are SEO Rich, Customizable and Highly Reliable. Click here to know more
Make your Wordpress Site doubly awesome, we recommend the usage of Genesis Framework based Child Themes that are SEO Rich, Customizable and Highly Reliable. Click here to know more


Hi,
Very informative, because these are some good ways to reduce load, and I think the best way to reduce the load is by remotely hosting your images to some media hosting website, it will increase your website speed upto 35%.
Agreed. CDN usage definitely improves the performance by moving the resources there.