
Like These Hot Cakes!
If you are into Professional Blogging and carefully watching your Blog Statistics for sometime, then it goes without saying that purely Personal posts do not go well with the readers. So what kind of posts people love to read? What to write that sell like hot cakes with your readers? To know this, read on.
The list is in NO specific order. Also, the list is by NO means complete. Period.
1. Make Money Posts
This is a definite candidate to gain you page visits and popularity. There are many casual bloggers who are trying to make some money through their blogs. So if you offer them some real and effective tips on making money, then consider the blog post sold!
Caution: Posts that make unrealistic claims like create 10000$ from your blog in the first month or get 100 subscribers in a week, can have negative effects on your blog (unless you are the best in town). Better avoid these!
Some Blogs that are masters of this content:
John Chow dot com
Entrepreneur-Journeys.com – Yaro Starak
Blog Tips to Help You Make Money Blogging – ProBlogger
2. Tutorial Posts
Teaching something to people gains you two things – reputation and more important, the authority. People mostly turn up to Internet and Search engines, when they wish to learn something. It can be as simple as How to create a Blog? to as complex as How to Fix a snag in the Rolls Royce Engine that runs an Airbus?.
Never underestimate the power of your tutorial. For example, if you are an expert with CSS, go ahead and write a tutorial on CSS Basics for everyone. Even though there are numerous other articles on the same subject, your expertise and writing style may make you a winner.
Tip: Make your tutorials simple and easy to understand. Use illustrations and make it interactive. Also support your readers whenever they turn up with issues
Some Blogs that are masters of this content:
Smashing Magazine
Nettuts+
W3Schools.com
Woork | Web design, tutorials, resources and inspiration.
3. Tips and Tricks
Many bloggers or web workers know the basics. But at times, they get stuck somewhere. It could be a minor trick that can help them out. If you offer that tip, then it is very likely that they turn up to you in future. Who knows – you might even gain some prospective customers in the process.
Again, never underestimate the value of your tip. You can make the day of someone, with a tip that could be very trivial.
Tip: Make sure you try the tip and it works. Never experiment a tip or trick with your readers. Again, follow up in case they need your help
4. Collection of Resources
This is a probably an easy post to write – depending on the type of the collection. During the process of learning, you might have gathered quite a few resources. I am sure they must be stuck somewhere amidst your bookmarks. Collecting these and organizing them in the form of a post, can help your readers a lot.
The list could be anything, as long as all the items are logically related to one another.
Tip: Give only live URLs. Check out for broken links and remove them from the list. Categorize the resources for better organization and usage
Some Example Posts:
100 Excellent Free WordPress Themes – Smashing Magazine
100 RESOURCES FOR THESIS WORDPRESS THEME USERS – MattFlies
100+ Lists To Help You Become a Better Blogger – Blogussion
5. Reviews
Reviews are another type of posts that sell like hot cakes. The review could be of anything that is of interest to your audience – a product, a website, a service etc.
But this is one of the complex posts to write. You have to do a complete research before writing the review. Also, domain expertise is required to come up with a high quality review. So write these kind of posts only when you are very comfortable with the subject, as it could influence some decisions on the readers’ part.
Tip: Never make it a biased review. Consider both the advantages and disadvantages. If applicable, share your personal experiences
6. Solving a Problem
This is a very important kind of post, that can earn you loyal subscribers. Take a problem from the reader’s domain and provide a complete solution to it. As with tips and tricks, make sure that the solution works perfectly for you, before recommending it to your readers.
Tip: Clearly mention your assumptions in solving the problem. Also provide pointers on how to avoid the recurrence of such problems
That’s it I have for you now. It’s time for you to talk! So what kind of posts are you comfortable with? What are your key strength areas? What kind of posts have gained you traffic? I would love to hear them all. Shoot in your comments or DM me on Twitter @thotsunlimited
Photo Credit: roboppy






















BackType to Manage Comments across the web
by Ashwin on August 9, 2009
You comment on a blog post. You comment on a website. Have you ever wondered how to manage all these comments from a Single Dashboard? BackType provides you a solution.
How it works?
First signup for an account with BackType. Once done, you provide the details to claim comments from across the web.
By claiming – you setup the URLs that you usually comment with. For example, if you specify http://yoursite.com whenever commenting on any blog or website, setup this URL with BackType. Similarly, specify all such URL so that BackType can look for your comments.
In addition, BackType allows you to enter your social networking account details like Facebook, Twitter, Friendfeed, Digg etc. With this, even the comments you make using these accounts are grabbed by BackType.
Claim your URL and link your Social Networking Accounts
BackType also lets you add a widget to your blog, that shows all the websites and blogs you have recently commented on.
A Handy widget to display Comments on your Blog or Website
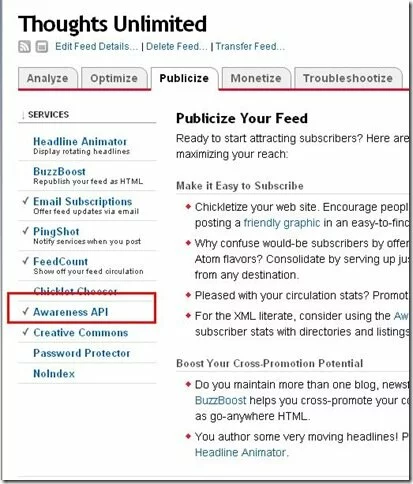
BackType Subscriptions and Alerts
BackType provides you with the following subscription options, to track comments and discussions across the web.
Subscribe to People
You can subscribe to comments made by popular people on the web like – Chris Brogan, Michael Arrington, Garry Tan etc. Whenever they comment on posts over the web, you can keep track of them and participate in powerful conversations.
Subscribe to Articles and Blog Posts
You can specify links to Articles or Blog Posts and let BackType intimate you whenever comments are posted. Also, you can specify the Articles or Blog Posts and BackType fetches you related happenings from all over the web, that revolves around the specified items. This helps you follow powerful stuff on the internet and the wave created around them.
Alerts
This is one of the powerful feature of BackType. Assume you are interesting to track the happenings around PHP Developer Conference 2009. You can setup an alert for this “keyword” and BackType sends you e-mail whenever the “keyword” is mentioned in any comment across the web. How powerful is it?!
Why should you use BackType?
BackType helps you mainly with the following:
Following comments and engaging in a comment network is essential for any blogger. So get started with BackType and manage your comments like a pro. Happy Commenting!
{ 1 comment }