SEO Statistics and facts are good to know, especially if your Blog is in existence for more than 6 months. These statistics help you identify areas where the blog excels and where it fails. In this post, I will show you 5 Essential SEO Health Checks that can reveal hidden problems of your Blog.
1. Check SEO Stats with Website Grader
Website Grader is a free SEO tool that analyzes your website and provides you with a report on the site’s marketing effectiveness. Though the term SEO appears nowhere here, the report is very detailed and provides you with lot of information on the SEO effectiveness.

Some of the key points in the generated report include:
- Page Title, Meta Data Description and Keywords – these are something that the searching engines generally look for. Make sure these are relevant to the content of your blog. Also the report suggests whether the Meta Description or Keywords are too long
- Heading Tags Summary – Gives you a list of H1, H2 and H3 tags used in the home page and some inner pages. Also reports the presence of multiple H1 tags which is not a good SEO Practice
- Image Summary – Reports the number of images and missing ALT tags
- Google Page Rank and Indexed Pages
- Last Google Crawl Date – Lets you know when was the latest crawl of your blog
- Number of Diggs and Delicious Bookmarks
- Many other useful statistics…
You can check a sample report here – http://www.grader.com/site.php?URL=www.hubspot.com
2. Check SEO further with PageBoss
PageBoss is a similar tool to Website Grader, but with emphasis on numbers.
It gives you Numbers and Statistics from a lot of sites and here are a few ones:
- Yahoo
- Alexa
- Friendfeed
- StumbleUpon
- Digg, etc.
You can use this report together with Website Grader to look for the grey areas.
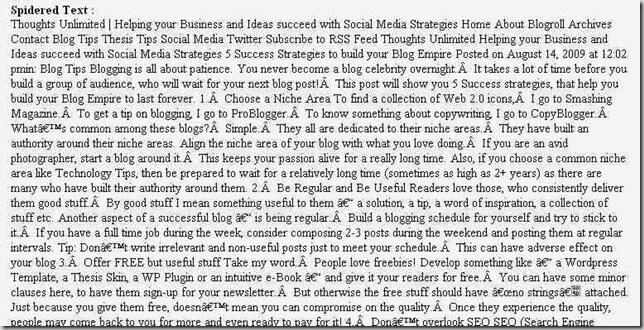
3. Check how your Blog appears to a Spider
Lots of essential content and keywords of a webpage may not be visible to the Search Engines, because of components like Javascript, Flash content, Images etc.
Search Engine Spider Simulator is a tool that simulates a Search Engine and displays the contents of the web page exactly how a Search Engine would see it. This helps you understand if the Search Engines are reading meaningful content or just meaningless Javascript.
Here is an example of the Spider Simulator output when run on my blog. If you see a lot of Javascript or Flash Script Tags, make sure to detect the plug-ins or theme components that are responsible for this!
4. Check Meta Tag and Keyword relevance to your Blog Contents
Another important check is the relevance of your Meta Tags and Keywords to the content of your Blog. Search Engines generally ignore sites which claim a few keywords but the content doesn’t go well with them.
Meta Tag Analyzer is a tool to explore the Meta Tags and Description of your blog, to give you the “relevance” metrics. This provides a clear picture with the facts and areas of improvement. Other useful information out of the report include – URL Analysis, Keyword Analysis and the Keyword Density.
Page Keyword Analyzer is a very similar tool that takes in – specific keywords and URL – and gives you a report on whether the site has relevant content.
5. Check W3C Validation Status of your Blog
W3C Markup Validation Service helps you determine whether the HTML tags and the markup used in the page are valid. This is especially a problem, if you are using some badly designed Themes or Skins.
In addition to SEO problems, bad HTML also causes display and rendering issues with a few browsers. So make sure to identify markup problems using this tool and fix them.
These are some of the basic SEO checks, anyone can run on their blog without spending a penny. If you are very keen about the traffic and Google ranks, you should hire a SEO Consultant.
Here are some useful posts around, on checking and improving your Blog SEO:
SEO For WordPress – Daily SEO Blog, by Mani Karthik
Thesis SEO – For Everyone, by THE MULES
Site Clinic: An SEO Checklist for your website, by Digital Inspiration





Nice list Mani. Another issue that I might check would be any inherent crawlability flaws that a website might have like too much JavaScript, AJAX, Flash, content within images, etc.