
I have many blog posts in my archives, that are good to read but unfortunately failed without any visits. I am sure you too have a few of them, that were deprived of attention they deserve. So are they really dead? What can you do with such posts?

I have many blog posts in my archives, that are good to read but unfortunately failed without any visits. I am sure you too have a few of them, that were deprived of attention they deserve. So are they really dead? What can you do with such posts?
Affiliate Marketing is one of main sources of income for Professional bloggers. If Affiliate Marketing is a jargon to you, I would recommend the following sources of knowledge to learn more about it – What is Affiliate Marketing? (by Problogger) and Make Money Online eBook by John Chow. But unfortunately, many Bloggers fail with Affiliate Marketing. Why? What can you do to start making money from Affiliate Marketing?
Thesis theme provides an option to display only post excerpts in the home page – but the problem I found was it shows very little content that might not entice the reader. Also the post header images were gone from the home page.
Then I found a very neat option available with Thesis to control the home page post excerpt content. You can choose to display whatever you want in the Home Page and let the rest go in to the Post Page. I know many of you may be already using it, but it is just to the benefit for newbies like me.
Thesis provides you an option to display only excerpts in the Home Page. You can navigate to Admin –> Appearance –> Thesis Options and expand the Posts under the Display Options section.
Since this option doesn’t allow you to control the content displayed and also sometimes the hides the Post Header Image, we disable it for our purpose.
You can also customize the clickthrough text. This decides the Text that will be displayed on the Home Page, for the user to click and get on to the post page.
To keep it simple, I have made it “Read More…”, but you can customize it based on the needs.
[Read more...]
Professional Blogs are meant to be professional. Look at the posts on ProBlogger or Copyblogger. They all have a commonality. They all have an advice to broadcast or a problem to solve. There are many blogs which does nothing but exist. What are the things that piss you off in a professional blog? Read on for my list.
Following is my brief list of “Things I hate” in a Professional Blog, that I follow:
So, now it’s your turn. What do you hate to see in a Blog? What kind of characteristics or content urge you to unfollow a blog/website? Discuss in the comments!
SEO Statistics and facts are good to know, especially if your Blog is in existence for more than 6 months. These statistics help you identify areas where the blog excels and where it fails. In this post, I will show you 5 Essential SEO Health Checks that can reveal hidden problems of your Blog.
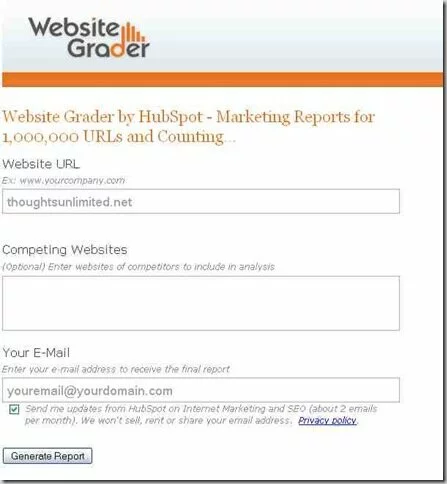
Website Grader is a free SEO tool that analyzes your website and provides you with a report on the site’s marketing effectiveness. Though the term SEO appears nowhere here, the report is very detailed and provides you with lot of information on the SEO effectiveness.

Some of the key points in the generated report include:
You can check a sample report here – http://www.grader.com/site.php?URL=www.hubspot.com
PageBoss is a similar tool to Website Grader, but with emphasis on numbers.
It gives you Numbers and Statistics from a lot of sites and here are a few ones:
You can use this report together with Website Grader to look for the grey areas.
Lots of essential content and keywords of a webpage may not be visible to the Search Engines, because of components like Javascript, Flash content, Images etc.
Search Engine Spider Simulator is a tool that simulates a Search Engine and displays the contents of the web page exactly how a Search Engine would see it. This helps you understand if the Search Engines are reading meaningful content or just meaningless Javascript.
Here is an example of the Spider Simulator output when run on my blog. If you see a lot of Javascript or Flash Script Tags, make sure to detect the plug-ins or theme components that are responsible for this!
Another important check is the relevance of your Meta Tags and Keywords to the content of your Blog. Search Engines generally ignore sites which claim a few keywords but the content doesn’t go well with them.
Meta Tag Analyzer is a tool to explore the Meta Tags and Description of your blog, to give you the “relevance” metrics. This provides a clear picture with the facts and areas of improvement. Other useful information out of the report include – URL Analysis, Keyword Analysis and the Keyword Density.
Page Keyword Analyzer is a very similar tool that takes in – specific keywords and URL – and gives you a report on whether the site has relevant content.
W3C Markup Validation Service helps you determine whether the HTML tags and the markup used in the page are valid. This is especially a problem, if you are using some badly designed Themes or Skins.
In addition to SEO problems, bad HTML also causes display and rendering issues with a few browsers. So make sure to identify markup problems using this tool and fix them.
These are some of the basic SEO checks, anyone can run on their blog without spending a penny. If you are very keen about the traffic and Google ranks, you should hire a SEO Consultant.
Here are some useful posts around, on checking and improving your Blog SEO:
SEO For WordPress – Daily SEO Blog, by Mani Karthik
Thesis SEO – For Everyone, by THE MULES
Site Clinic: An SEO Checklist for your website, by Digital Inspiration
Blogging is all about patience. You never become a blog celebrity overnight. It takes a lot of time before you build a group of audience, who will wait for your next blog post! This post will show you 5 Success strategies, that help you build your Blog Empire to last forever.
To find a collection of Web 2.0 icons, I go to Smashing Magazine. To get a tip on blogging, I go to ProBlogger. To know something about copywriting, I go to CopyBlogger. What’s common among these blogs? Simple. They all are dedicated to their niche areas. They have built an authority around their niche areas.
Align the niche area of your blog with what you love doing. If you are an avid photographer, start a blog around it. This keeps your passion alive for a really long time. Also, if you choose a common niche area like Technology Tips, then be prepared to wait for a relatively long time (sometimes as high as 2+ years) as there are many who have built their authority around them.
Readers love those, who consistently deliver them good stuff. By good stuff I mean something useful to them – a solution, a tip, a word of inspiration, a collection of stuff etc.
Another aspect of a successful blog – is being regular. Build a blogging schedule for yourself and try to stick to it. If you have a full time job during the week, consider composing 2-3 posts during the weekend and posting them at regular intervals.
Tip: Don’t write irrelevant and non-useful posts just to meet your schedule. This can have adverse effect on your blog
Take my word. People love freebies! Develop something like – a WordPress Template, a Thesis Skin, a WP Plugin or an intuitive e-Book – and give it your readers for free. You can have some minor clauses here, to have them sign-up for your newsletter. But otherwise the free stuff should have “no strings” attached.
Just because you give them free, doesn’t mean you can compromise on the quality. Once they experience the quality, people may come back to you for more and even ready to pay for it!
SEO (Search Engine Optimization) is an essential component of any successful blog. Search Engines are one of the primary channels that bring in new readers and the blog must maintain a friendly relationship with them.
If you are using a great theme like Thesis for WordPress, much of the Optimization is taken care behind the scenes. If not, there is good amount of home work to do.
Tip: You can check out these excellent blogs to get essential SEO tips and ideas - DailySEOBlog and Search Engine Journal
Won’t you love if your blog grows up as a secondary income channel? Definitely, I would.
There are numerous Affiliate Marketing and Advertising programs around. But make sure that these are not the primary components of your blog. These should blend with the content, but not the other way round.
John Chow is an expert when it comes to monetizing your blog. Check out his free e-book on “Making Money Online”, that covers everything you need to know about Affiliate Marketing.
Tip: Monetization is a secondary aspect of your blog. Keep “Quality Content” as the primary aspect
Summary:
Analyze and find out a Niche area of your blog
Consistently post useful stuff for your readers
Offer Freebies. But make sure they help people; not trouble them
SEO is essential for any blogs. Make sure you don’t lose out
Making money from your blog is not a sin. After all it makes you – popular and rich
Are you wondering how to setup a contact form for your Blog? Are you sick of installing one more plug-in or add-on? I will show a very simple way to setup an attractive contact form with validation, using Wufoo. Read on!

Wufoo is an excellent service that helps you build variety of forms online. The range of forms include Contact Forms, Payment Forms, Survey Forms, Online Petition, Employment Application etc.
Signing up for Wufoo is free, but the free plan comes with the usual limitations. Paid plan gives you more freedom when it comes to the number of forms and number of entries. You can see all the pricing options here.
To start with – FREE plan should do good if you don’t anticipate more than 100 entries per month. Also FREE plan limits you to just 3 forms, with less than or equals to 10 fields each.
Once you have signed up for an account and logged in, click on the New Form button at the top of the page.
You will get an empty form like the following, with no fields in it.
Now you have 2 options:
I personally prefer the second option. You don’t have to be a Web designer to design the forms with Wufoo. Just add the fields one after another, from the toolbox on the left.
I recommend the following fields for a simple Contact form. Be sure to make all the Fields as Required.
Following is an example form, as how it would look.
You can also click on the Form Header to – Change the form name, Enter instructional text and confirmation message and so on. Also select particular fields on the form, to setup field validations and instructional text.
Click on the Save Form button and make sure that the changes are saved. Go back to the Form Manager page.
Then you need to setup notifications when someone fills up the form. In the Form Manager screen, click on the Notification button at the bottom row of your Contact Form.
Following methods of notification are currently supported with Wufoo – Email, Text messages to Mobile or RSS Feed (you need to subscribe)
Once you have setup your favorite method of notification, go back to the Form Manager page.
In the Form Manager screen, click on the Code button at the bottom row of your Contact Form. Following options are displayed to integrate with the contact form. To keep things simple, let us choose the Embed Form Code option for our blog. This requires minimum code and setup work.
Copy the Javascript Version to your clipboard.
Now go to the Pages section of the WordPress Administration Panel (or depending on your Blog engine). Get into the Contacts page and paste the code in the HTML view. Create a Contacts page in case you don’t have it.
If the Form you just build has a header in it, you can even get rid of the Page Header as it may be redundant.
From the Code Manager, you can even choose the Full Page Form Code option to gain more control over the HTML form and the CSS. But the Javascript Version is simple to setup and easily blends with the look of your blog.
Following is how the contact form appears in my blog.
Note that the validation for missing fields is already embedded in the form. You don’t need to worry a single bit!
That’s it! Now when someone fills out the form, you get a notification based on your preferences.
Make sure to upgrade from the FREE plan when your blog gets popular and the contact form starts getting more than 100 entries per month.
From the Wufoo home page, you can also view Form statistics like Number of Views, Number of Entries etc. Make sure to use them!
If this tip was helpful, please leave a comment on this blog about your experience. Thanks for reading!

Like These Hot Cakes!
If you are into Professional Blogging and carefully watching your Blog Statistics for sometime, then it goes without saying that purely Personal posts do not go well with the readers. So what kind of posts people love to read? What to write that sell like hot cakes with your readers? To know this, read on.
The list is in NO specific order. Also, the list is by NO means complete. Period.
This is a definite candidate to gain you page visits and popularity. There are many casual bloggers who are trying to make some money through their blogs. So if you offer them some real and effective tips on making money, then consider the blog post sold!
Caution: Posts that make unrealistic claims like create 10000$ from your blog in the first month or get 100 subscribers in a week, can have negative effects on your blog (unless you are the best in town). Better avoid these!
Some Blogs that are masters of this content:
John Chow dot com
Entrepreneur-Journeys.com – Yaro Starak
Blog Tips to Help You Make Money Blogging – ProBlogger
Teaching something to people gains you two things – reputation and more important, the authority. People mostly turn up to Internet and Search engines, when they wish to learn something. It can be as simple as How to create a Blog? to as complex as How to Fix a snag in the Rolls Royce Engine that runs an Airbus?.
Never underestimate the power of your tutorial. For example, if you are an expert with CSS, go ahead and write a tutorial on CSS Basics for everyone. Even though there are numerous other articles on the same subject, your expertise and writing style may make you a winner.
Tip: Make your tutorials simple and easy to understand. Use illustrations and make it interactive. Also support your readers whenever they turn up with issues
Some Blogs that are masters of this content:
Smashing Magazine
Nettuts+
W3Schools.com
Woork | Web design, tutorials, resources and inspiration.
Many bloggers or web workers know the basics. But at times, they get stuck somewhere. It could be a minor trick that can help them out. If you offer that tip, then it is very likely that they turn up to you in future. Who knows – you might even gain some prospective customers in the process.
Again, never underestimate the value of your tip. You can make the day of someone, with a tip that could be very trivial.
Tip: Make sure you try the tip and it works. Never experiment a tip or trick with your readers. Again, follow up in case they need your help
This is a probably an easy post to write – depending on the type of the collection. During the process of learning, you might have gathered quite a few resources. I am sure they must be stuck somewhere amidst your bookmarks. Collecting these and organizing them in the form of a post, can help your readers a lot.
The list could be anything, as long as all the items are logically related to one another.
Tip: Give only live URLs. Check out for broken links and remove them from the list. Categorize the resources for better organization and usage
Some Example Posts:
100 Excellent Free WordPress Themes – Smashing Magazine
100 RESOURCES FOR THESIS WORDPRESS THEME USERS – MattFlies
100+ Lists To Help You Become a Better Blogger – Blogussion
Reviews are another type of posts that sell like hot cakes. The review could be of anything that is of interest to your audience – a product, a website, a service etc.
But this is one of the complex posts to write. You have to do a complete research before writing the review. Also, domain expertise is required to come up with a high quality review. So write these kind of posts only when you are very comfortable with the subject, as it could influence some decisions on the readers’ part.
Tip: Never make it a biased review. Consider both the advantages and disadvantages. If applicable, share your personal experiences
This is a very important kind of post, that can earn you loyal subscribers. Take a problem from the reader’s domain and provide a complete solution to it. As with tips and tricks, make sure that the solution works perfectly for you, before recommending it to your readers.
Tip: Clearly mention your assumptions in solving the problem. Also provide pointers on how to avoid the recurrence of such problems
That’s it I have for you now. It’s time for you to talk! So what kind of posts are you comfortable with? What are your key strength areas? What kind of posts have gained you traffic? I would love to hear them all. Shoot in your comments or DM me on Twitter @thotsunlimited
Photo Credit: roboppy
 Looking for a SEO Rich Customizable Theme for your Wordpress Site? Head here...
Looking for a SEO Rich Customizable Theme for your Wordpress Site? Head here...
This is the Secondary Sidebar Widget Area. You can add content to this area by visiting your Widgets Panel and adding new widgets to this area.

I am Ashwin, the owner of this Blog and an ardent Web Application Developer. I have recently ventured into Mobile Web Apps and HTML5, with also interests on Native iPhone and Android Apps.
Read more about the Blog and the Author
All Work, Content and Ideas on this Site are completely Personal and does not relate in any way to my Employer
© 2022 Thoughts Unlimited • Powered by WordPress
BackType to Manage Comments across the web
You comment on a blog post. You comment on a website. Have you ever wondered how to manage all these comments from a Single Dashboard? BackType provides you a solution.
How it works?
First signup for an account with BackType. Once done, you provide the details to claim comments from across the web.
By claiming – you setup the URLs that you usually comment with. For example, if you specify http://yoursite.com whenever commenting on any blog or website, setup this URL with BackType. Similarly, specify all such URL so that BackType can look for your comments.
In addition, BackType allows you to enter your social networking account details like Facebook, Twitter, Friendfeed, Digg etc. With this, even the comments you make using these accounts are grabbed by BackType.
Claim your URL and link your Social Networking Accounts
BackType also lets you add a widget to your blog, that shows all the websites and blogs you have recently commented on.
A Handy widget to display Comments on your Blog or Website
BackType Subscriptions and Alerts
BackType provides you with the following subscription options, to track comments and discussions across the web.
Subscribe to People
You can subscribe to comments made by popular people on the web like – Chris Brogan, Michael Arrington, Garry Tan etc. Whenever they comment on posts over the web, you can keep track of them and participate in powerful conversations.
Subscribe to Articles and Blog Posts
You can specify links to Articles or Blog Posts and let BackType intimate you whenever comments are posted. Also, you can specify the Articles or Blog Posts and BackType fetches you related happenings from all over the web, that revolves around the specified items. This helps you follow powerful stuff on the internet and the wave created around them.
Alerts
This is one of the powerful feature of BackType. Assume you are interesting to track the happenings around PHP Developer Conference 2009. You can setup an alert for this “keyword” and BackType sends you e-mail whenever the “keyword” is mentioned in any comment across the web. How powerful is it?!
Why should you use BackType?
BackType helps you mainly with the following:
Following comments and engaging in a comment network is essential for any blogger. So get started with BackType and manage your comments like a pro. Happy Commenting!