Been a while since I created a Thesis tutorial. Here you go! I will show you how to create a “killer” Services and Portfolio Page using Thesis Theme. In the portfolio section, you can even add the snapshots of the sites you created, testimonials and more. Read on how to do it!
1. Create a Page that uses a Custom Template
To start with, let us create a WordPress page that will use a Custom Template.
Go to Pages in your WP Dashboard and select Add New.
Create a Page with the name Services. You can choose any name for your page, but just remember it.
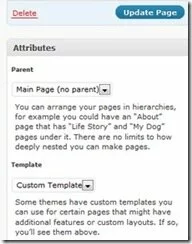
On the right side, under Template choose the value as Custom Template
Create the page.
Go back to the Pages section and hover your mouse pointer over the Page Link to find out the “page id”. We will use this in our code.
Note: This page will use the full width layout and does not display sidebars. Let me know if you need the sidebars too and I can help you
2. Add styling to the custom.css file
Now add the following styling information into the custom.css file. You can find this file under the following path –
/* Services Page Styling */
.custom #content_box { background: transparent; }
.custom #content { width: 100%; }
.custom .headline_area { margin-bottom:1em; }
.custom #content_box .headline_area h1 { color:#310D07; font-size:30px; font-weight:normal; letter-spacing:-1px; line-height:36px; margin-top:16px; border-bottom:1px dotted #310D07; }
.services_row { margin:0 -10px; overflow:hidden; width:900px; }
.services_column { display:inline; float:left; margin:0 10px; overflow:hidden; }
.services_grid_small { width:275px; }
.services_grid_medium { width:400px; }
.services_grid_small h3 { color:#310D07; font-size:24px; font-weight:normal; line-height:24px; margin:16px 0 12px; }
.services_grid_medium h3 { color:#310D07; font-size:24px; font-weight:normal; line-height:24px; margin:16px 0 12px; }
.services_column ul { font-size:16px; list-style-image:none; list-style-position:outside; list-style-type:disc; margin:0 0 16px 16px; }
.services_column li { padding-bottom:8px; }
.portfolio_column { display:inline; float:left; margin:0 10px; overflow:hidden; height:250px; }
.portfolio_column img { padding:10px; width:350px; height:230px; }
.quote li { list-style-type:none; }
.quote .caption { padding:10px; margin:10px; font-size:26px; font-style:italic; background:#F5F5F5 none repeat scroll 0 0; line-height:1.1em; }
.quote .client { font-style:italic; padding-bottom:5px; padding-right:20px; text-align:right; font-size:18px; }
3. Add code to the custom_functions.php file
Then, add the following code the custom_functions.php file. You can find this file under the following path –
/* SERVICES AND PORTFOLIO PAGE */
function services_page() {
// Repeat the array for the number of Portfolio you have
// image_name - Name of the Image copied under /custom/images in your Thesis theme
// portfolio_site_url - URL of the site you created
// portfolio_site_name - Name of the site you created
// testimonial - Testimonial given by your client
// client_name - Name of your client
$portfolio = array ( "portfolio_1" => array ( "image_name" => "port_image1.jpg",
"portfolio_site_url" => "http://supersite1.com",
"portfolio_site_name" => "Super Site 1",
"testimonial" => "Thoughts Unlimited has done a wonderful job for me. I am definitely looking forward to work with him again.",
"client_name" => "Brian Clark",
"client_site_name" => "Copyblogger",
"client_site_url" => "http://copyblogger.com"
),
"portfolio_2" => array ( "image_name" => "port_image2.jpg",
"portfolio_site_url" => "http://supersite2.com",
"portfolio_site_name" => "Super Site 2",
"testimonial" => "Thoughts Unlimited is amazing with his Application Developm[ent capabilities! He rocks!",
"client_name" => "Darren Rowse",
"client_site_name" => "Problogger",
"client_site_url" => "http://problogger.net"
)
);
//Give your Page ID and Page Name here
if (is_page('press') || is_page('1023')) { ?>
Services
Web Design
- Service 1
- Service 2
- Service 3
- Service 4
- Service 5
Web Development
- Service 1
- Service 2
- Service 3
- Service 4
- Service 5
Thesis Skins
- Service 1
- Service 2
- Service 3
- Service 4
- Service 5
Portfolio
Contact
Create your contact form here...
Make sure to add the code at the bottom and there are no additional brackets that can cause compilation errors.
At the start of the function, I have used an array where you can specify the Portfolio details. Make sure to suitably edit them to match your portfolio. Edit the Page Name and Page Id in the function to match the one for the page you created. Create Thumbnails of your Portfolio sites, resize them to 350×230, upload them to custom/images folder and set the file names the appropriate variables. Also, under the Services placeholder add your areas of expertise.
Also at the bottom, I have created a placeholder for the Contact form. Create your own contact form here, for prospective clients to quickly contact you.
4. You are done!
Were you expecting more steps? No – you are done! Now add the new page to the Navigation bar of your Thesis Theme (you can find this under the Appearance => Design Options from WP Dashboard).
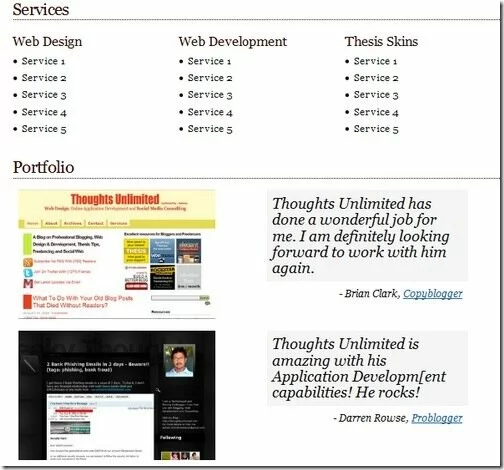
Now, you can start enjoying your New Services and Portfolio page. Here is a sample of how the Services and Portfolio section would appear in your blog.
Copyright
This code is free to use for both personal and commercial purposes. But, it is provided for under Creative Commons Attribution License. Click on the link to know more about the usage terms.
You can download the ZIP file with the Code and Installation instructions here. Copy the sample portfolio images file in the ZIP, to Theme Folder/custom/images folder.
Please share it using the links given below, so that more Thesis users can benefit from this tutorial. Thanks in advance, for sharing!
Related Content
Related posts:
We Recommend
 Make your Wordpress Site doubly awesome, we recommend the usage of Genesis Framework based Child Themes that are SEO Rich, Customizable and Highly Reliable. Click here to know more
Make your Wordpress Site doubly awesome, we recommend the usage of Genesis Framework based Child Themes that are SEO Rich, Customizable and Highly Reliable. Click here to know more


; ?>/custom/images/<?php echo $fields['image_name']; ?>)



Definitely helpful, I'll give this link to all my friends for them to easily understand how to do this, an easy to understand step by step tutorial is just exactly what I needed.
Great to know that you found it useful. Share with your friends for sure. Let me know if you need more help on this!
Hello,
I really like what you've done here, and I have a serious need to enhance my services page. I even like the idea that my sibe bars don't have to show up. But, I'm running into problems.
I'm not really a coder, so I'm having a really tough time getting the hang of modifying any PHP files. However I'm very comfy with CSS. My question is, when I'm cutting and pasting this info into the PHP, I do it at the bottom, right? I see the'res a PHP closed-tag in my PHP custom document, but do I paste the code in after that close tag?
I guess I'd like to see code where you compare the template thesis files, and the updates thesis files so that I can have a better idea of where I'm cutting and pasting code, and what differences I should be looking for.
Again, love the tut. This actually seems to be the least confusing I've seen. But I'm still not yielding the results I'm looking for. Help!
Hi Mike,
Great to know you liked the tuts. Actually you have to place the code before the close tag. If you are having problems, if you don't mind send me the custom_functions.php file to my email address – ashwin.chandrasekaran at gmail dot com
I will suggest you the right place to put in the code…
Hello,
I really like what you've done here, and I have a serious need to enhance my services page. I even like the idea that my sibe bars don't have to show up. But, I'm running into problems.
I'm not really a coder, so I'm having a really tough time getting the hang of modifying any PHP files. However I'm very comfy with CSS. My question is, when I'm cutting and pasting this info into the PHP, I do it at the bottom, right? I see the'res a PHP closed-tag in my PHP custom document, but do I paste the code in after that close tag?
I guess I'd like to see code where you compare the template thesis files, and the updates thesis files so that I can have a better idea of where I'm cutting and pasting code, and what differences I should be looking for.
Again, love the tut. This actually seems to be the least confusing I've seen. But I'm still not yielding the results I'm looking for. Help!
Hi Mike,
Great to know you liked the tuts. Actually you have to place the code before the close tag. If you are having problems, if you don't mind send me the custom_functions.php file to my email address – ashwin.chandrasekaran at gmail dot com
I will suggest you the right place to put in the code…
I would love to use the Portfolio format on just my home page and have it pick up a few of my pages rather than posts. Unfortunately, I have no idea what to change in the php to make that happen. Thanks in advance for your help.