I keep hearing from Thesis lovers – Can I get the Looks Good Naked Skin for Thesis 1.6? So to make them all happy – here we go!
[Read more...]
Looks Good Naked Skin – for Thesis 1.6
Search Box in Navigation Bar of the Thesis Theme
In this tutorial, we will see how to add the Search Box on the Navigation Bar of the Thesis Theme for WordPress.
Note: This is tested with Thesis Theme version 1.6. Will not work with the older versions. Contact me via the Comments section and I will help you!
Thesis Theme : Setup Pagination on Home Page
In this tutorial, we will see How to Setup Pagination on the Home Page of your Blog or Website running on the Thesis Theme for WordPress. This will replace the regular “Previous Entries” link that appears at the bottom of your Content Area, just below the Teasers (if you are using them).
What are we trying to create?
[Read more...]
Show your latest Tweet on top of Content Column in Thesis Theme
Thesis Theme makes life a lot simpler, if you are trying to customize your blog. In this post, I will show you how to display your latest tweets at the top of your content column. You can either choose to display this only on the Home page or on all pages.
Verified to Work with Thesis Theme 1.8! Enjoy!
What we will Create?
This is what we are trying to create in this tutorial – the latest twitter update on the top of your content column. There is also a link to your Twitter profile home page.
Create a Killer Services and Portfolio Page with Thesis Theme
Been a while since I created a Thesis tutorial. Here you go! I will show you how to create a “killer” Services and Portfolio Page using Thesis Theme. In the portfolio section, you can even add the snapshots of the sites you created, testimonials and more. Read on how to do it!
[Read more...]
Control Home Page Post Excerpt Content in Thesis Theme
Thesis theme provides an option to display only post excerpts in the home page – but the problem I found was it shows very little content that might not entice the reader. Also the post header images were gone from the home page.
Then I found a very neat option available with Thesis to control the home page post excerpt content. You can choose to display whatever you want in the Home Page and let the rest go in to the Post Page. I know many of you may be already using it, but it is just to the benefit for newbies like me.
1. Disable the Post Excerpt Display
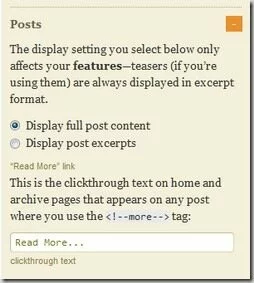
Thesis provides you an option to display only excerpts in the Home Page. You can navigate to Admin –> Appearance –> Thesis Options and expand the Posts under the Display Options section.
Since this option doesn’t allow you to control the content displayed and also sometimes the hides the Post Header Image, we disable it for our purpose.
You can also customize the clickthrough text. This decides the Text that will be displayed on the Home Page, for the user to click and get on to the post page.
To keep it simple, I have made it “Read More…”, but you can customize it based on the needs.
[Read more...]
Display Feedburner and Twitter Stats in your Thesis Theme
Got bored of the traditional Feedburner Feedcount image? Stuck with the Twitter Plugins that claim to display the number of followers in your blog? Forget them all. I will show you how to get the Feedburner and Twitter subscriber stats programmatically (using PHP) in your Thesis powered blog and display them at your convenience. This can also be used on a WordPress blog running any theme, with ease.
1. Modify your custom_functions.php file
Let us first create a couple of functions in the custom_functions.php, that would do us the job of fetching the numbers.
You can find the custom_functions.php file under the following directory – Your Blog Theme Directory/custom/custom_functions.php
function get_feedburner_stats() {
$fbrefreshtime = 43200; //Refresh Feedburner twice in a day
$fb = wp_cache_get('fbstats_key');
if ($fb == false) {
$yourfeeduri = 'ThoughtsUnlimited';
$feed = 'https://feedburner.google.com/api/awareness/1.0/GetFeedData?uri='.$yourfeeduri;
$ch = curl_init();
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_URL, $feed);
$feed = curl_exec($ch); curl_close($ch);
$xml = new SimpleXMLElement($feed);
$fb = $xml->feed->entry['circulation'];
//Set the Value in Cache
wp_cache_set('fbstats_key', strval($fb), '', $fbrefreshtime);
}
return $fb;
}
function get_twitter_stats() {
$twitterrefreshtime = 54000; //Refresh Twitter Stats once every 15 minutes
$tw = wp_cache_get('twstats_key');
if ($tw == false) {
$yourtwitter = 'thotsunlimited';
$twurl='http://twitter.com/statuses/user_timeline.xml?id='.$yourtwitter.'&count=1';
$ch = curl_init();
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_URL, $twurl);
$data = curl_exec($ch);
curl_close($ch);
$xml = new SimpleXMLElement($data);
$tw = $xml->status->user->followers_count;
//Set the Value in Cache
wp_cache_set('twstats_key', strval($tw), '', $twitterrefreshtime); //Will expire after the Refresh time you set
}
return $tw;
}
Make sure that you replace the $yourfeeduri and $yourtwitter values, with your own values
Updated on 08/05/2009:
Modified the Code to cache the numbers using WP_Cache, as excessive API calls might be unsuitable for blogs with many page views per hour. Thanks to Christian for pointing this out here.
Enable WP Caching, by adding define(‘WP_CACHE’, true); to your wp-config.php file. Check this out, for information on enabling the WP Cache
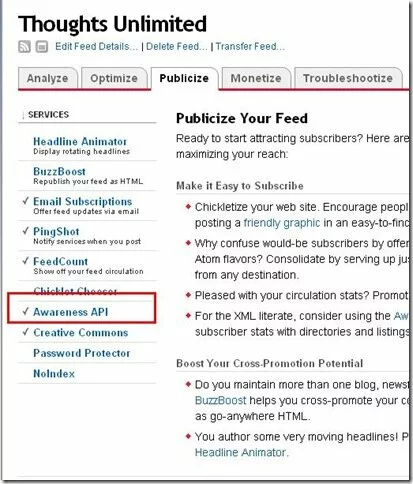
Make double sure that you enable the Awareness API for your Feedburner Account
2. Call the function wherever you need and style the output
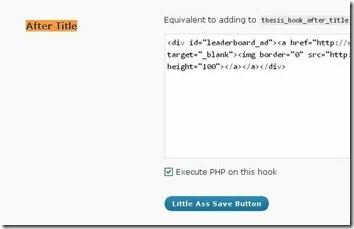
So now you have the way to get the numbers. Call them from anywhere you need and appropriately style the output. I would recommend using the Thesis OpenHook plug-in to place the output of these functions.
Calling the function is pretty straightforward. One example could be:
Join the fleet of Subscribers
You can look at the sidebar of my blog, to see one other example in action.
Hope you found this useful. Add any useful extensions to this tip, as comments to this post.










Comments