Thesis Theme gives you complete freedom in customizing the looks and the behavior of your WordPress Blog.
In this post, I will show you how to make the Sidebar of your Thesis Theme “Full-Height” and the Navigation Menu “Full-width”. As with the other Thesis Theme tutorials – you will be editing the custom.css and custom_functions.php files. If you are not sure about these files – please read on and I will give you the step-by-step procedure for getting things done.
What are we trying to create?
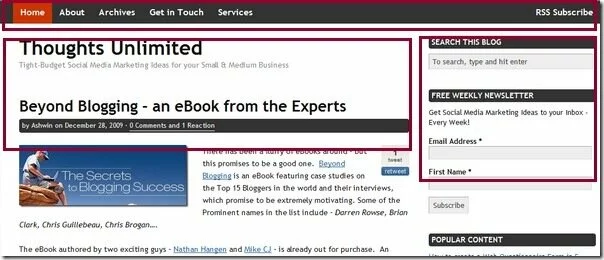
Before we start, let’s try to see what are we trying to create at the end of this tutorial. Here is a snapshot of my Blog (yes, this Blog which you are reading) and I have used exactly these techniques for the customization.
- The Navigation Menu is full length and extends across the entire page. Also it is at the extreme top of the page
- Header and the Sidebar are the same level. In other words – the Sidebar is full-height
This is exactly what we will create at the end of this tutorial. However, I will not get too much into the styling aspect of it and you are free to use the styles as required.
Please note that this tutorial works best with 1 Sidebar. With 2 or more Sidebars – the appearance may not be too pleasing. Also this tutorial works only with Thesis Theme Version 1.6 and above
Enable Full Width HTML Framework
To start with this tutorial – you will enable the Full-width HTML Framework for your Thesis Theme.
This can be done by navigating to WP Admin Dashboard => Thesis Options (on left) => Design Options => Framework Options => HTML Framework
Under this choose the Full-width framework option.
Bring Header and Sidebar to the Same level (Full-Height Sidebar)
Next we will work on bringing the Header and Sidebar to the Same level – as shown in the screenshot above. To do this – we will proceed as follows:
- Remove the original Header
- Add the Header back into the Content Column – in line with the Sidebar
If you are using a FTP Editor to connect to your Blog – custom_functions.php and custom.css can be found in
As a first step – let us remove the Original Header. For this, add the following code into the custom_functions.php file.
// Remove the Thesis header from its default location
remove_action('thesis_hook_header', 'thesis_default_header');
This code will just remove the Header contents – by leaving the area blank, still occupying whitespace below the Menu Bar. So, to get rid of the blank area – add the following code the custom.css file.
/* Remove the Header */
.custom #header_area #header {
display:none;
}
Now we got rid of the Header from it original location. Now let us add it back to the Content column – at the same level as the Sidebar. This is easily done by placing the following code into the custom_functions.php file.
// Place header at the top of the content column instead
add_action('thesis_hook_before_content', 'move_header');
function move_header() {
echo '';
thesis_default_header();
echo '';
}
That’s it! Now your Header and Sidebar will appear at the same level and surprisingly you have a Full-Height Sidebar.
Caution: You might lose your Header Customizations if they are done in an unusual way – without the usage of .custom #header in the custom.css file. So please exercise caution before creating this customization
Full-Width Navigation Bar
Moving on to the next part of this tutorial – we will create a full width Navigation Menu that extends across the page and sticks to the top of your Blog (close to the browser Bookmarks bar).
Here are the steps to achieve this:
- Remove the padding space between the Navigation Menu, Top of the Blog (close to the browser Bookmarks bar) and Sideways
- Give a color to the entire Navigation Bar
- Adjust the Site Background color to match the Navigation Menu color
Before you start – choose the color for your Navigation Menu. This color will also be used for the Site Background. For the purpose of this tutorial – I will use #333333.
To remove the padding space around the Navigation Menu, copy the following code into the custom.css file.
/* Remove padding around the Navigation Bar */
.custom #header_area .page {
padding:0em;
}
Once you add this code and refresh the page to see the changes – you will notice a small indent on both the sides of the Navigation Menu. We will soon take care of this!
Use the following code to add a Background color to the Navigation Menu. Don’t forget to change the color code with the one suitable for your Blog.
/* Give a Background to the Navigation Bar */
.custom .menu {
background-color:#333333;
border-bottom:none;
margin-left:-2.2em;
margin-right:-2.2em;
}
Adding this code will only change the color of the Navigation Menu Background – and not the colors of the Menu items. These are best controlled using the WP Admin Dashboard => Thesis Options (on left) => Design Options => Font, Colors and More! => Nav Menu
Now give the same Color to the Site Background – to give the effect of a Full-width Navigation Menu. You can do this by going to WP Admin Dashboard => Thesis Options (on left) => Design Options => Font, Colors and More! => Body (and Content Area) and giving the color value under Site Background Color.
Now you will notice that the indent on the sides of the Navigation Bar is gone.
Here you have the Full-Height Sidebar and a Full-Width Navigation Bar.
Complete Code
Add the following code to the custom.css file.
/* Remove the Header */
.custom #header_area #header {
display:none;
}
/* Remove padding around the Navigation Bar */
.custom #header_area .page {
padding:0em;
}
/* Give a Background to the Navigation Bar */
.custom .menu {
background-color:#333333;
border-bottom:none;
margin-left:-2.2em;
margin-right:-2.2em;
}
Add the following code to the custom_functions.php file.
// Remove the Thesis header from its default location
remove_action('thesis_hook_header', 'thesis_default_header');
// Place header at the top of the content column instead
add_action('thesis_hook_before_content', 'move_header');
function move_header() {
echo '';
thesis_default_header();
echo '';
}
Hope you found this tutorial useful. I am available for professional Thesis Theme Customization projects! Use the Contact form of my Blog to get in touch with me!