
In this tutorial, we will see how to add the Search Box on the Navigation Bar of the Thesis Theme for WordPress.
Note: This is tested with Thesis Theme version 1.6. Will not work with the older versions. Contact me via the Comments section and I will help you!
Caution! The code in this tutorial is not guaranteed to work on all hosting and WordPress installations. Please navigate to the last part of this tutorial for the updated code
Using HTML Filters
Here we will take a slightly different approach. Since Thesis Theme provides you only hooks for moving the Navigation menu around – we will not be able to use it directly for controlling the content inside the Navigation menu.
So we will use the filters to parse the HTML code of the Navigation menu and insert the content where we need.
Getting the Code Work Done
Caution! The code in this tutorial is not guaranteed to work on all hosting and WordPress installations. Please navigate to the last part of this tutorial for the updated code
As with every other customization, this tutorial needs changes in the following files:
/custom/custom_functions.php /custom/custom.css
First, let us hit the custom_functions.php file.
We need a handle to get the HTML code, as it is rendered on to the page. So we will have a custom method and this method will get a handle to the HTML code as input. We call this function – ‘thesis_navmenu_search’
// Start buffering after the tag
add_action('thesis_hook_before_html', 'thesis_buffer_start');
function thesis_buffer_start() { ob_start('thesis_navmenu_search'); }
Close the handle, once the page is completely rendered. This is done using the following code.
// Stop buffering before the tag
add_action('thesis_hook_after_html', 'thesis_buffer_stop');
function thesis_buffer_stop() { ob_end_flush(); }
Now let us create the exact function – thesis_navmenu_search. This function will do the following:
- Keep parsing the HTML Code
- When it encounters the Navigation menu – identified by
- Properly close the HTML and return for further parsing
This is a powerful technique – the whole ideology behind the hooks. You can use this to alter anything that Thesis Hooks prevents you from getting into!
Here is the complete code (including the previous snippets) to be copied into your custom_functions.php file.
Caution! The code in this tutorial is not guaranteed to work on all hosting and WordPress installations. Please navigate to the last part of this tutorial for the updated code
// Add Search Box to Navigation Bar
// We use WordPress filters here
// Start buffering after the tag
add_action('thesis_hook_before_html', 'thesis_buffer_start');
function thesis_buffer_start() { ob_start('thesis_navmenu_search'); }
// Stop buffering before the tag
add_action('thesis_hook_after_html', 'thesis_buffer_stop');
function thesis_buffer_stop() { ob_end_flush(); }
function thesis_navmenu_search($buffer) {
// Filter for the header navigation
if(preg_match('/
/* Navigation Bar Search */
.custom ul.menu li.nav_right {
float:right;
height: auto;
overflow:hidden;
font-size:10px;
letter-spacing:1px;
text-transform: uppercase;
}
.custom ul.menu li.search input {
height:25px;
width:200px;
padding:4px 10px 0 10px;
background-color:#FFFFFF;
color:#000000;
font-size:14px;
letter-spacing:1px;
text-transform: uppercase;
}
You might want to change the following 2 parameters – under .custom ul.menu li.search input – in the previous code snippet
- Height and Width
Updated on 15 Jan 2009 and guaranteed to work!
Modified Code – Guaranteed to work!
Copy the following code to your custom_functions.php file:
// Search Box in Navigation Menu
function search_nav_menu() { ?>
Now copy the following to custom.css file:
/* Nav Search */
.custom ul.menu li.nav_right {
float:right;
font-size:10px;
height: 22px;
letter-spacing:1px;
overflow:hidden;
text-transform: uppercase;
}
.custom ul.menu li.search {
background-color: #CCC;
border-bottom:none;
height:25px;
margin-bottom:0;
}
.custom ul.menu li.search input {
background-color: #CCC;
border:1px solid #333;
color:#333;
font-size:10px;
height:18px;
letter-spacing:1px;
padding:4px 10px 0 22px;
text-transform: uppercase;
width:125px;
}
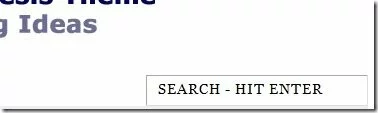
Change custom.css entries suitably to match your Theme and the Navigation Menu appearance.
Here is a sample on one of my sites:
Conclusion
So that’s all about it to add the Search Box into the Navigation menu in Thesis Theme. Let me know how it goes – I love to hear back from people. Also, feel free to contact me if you need any help.