Header of a blog is the prominent advertising spot and a banner image here would just make things better. I will share a very simple tip to setup the header banner image using the powerful Thesis Theme.
I assume that you have setup the Thesis OpenHook plugin. If not, go grab it here and Thesis is just 50% useful without this!
1. Create the CSS Style for the Banner Image
Go to Thesis Custom Styling section of your Thesis Administration Panel. (you can find it just below the Editor link)
Let us now add the following entry into the entry box, which would find its place in the custom.css file.
/* Banner Ad in the Header */
.custom #leaderboard_ad {
float: right;
position: absolute;
width: 468px;
height: 60px;
top: 25px;
left: 675px;
}
width – Value must match the width of the Banner Image (typical value is 468px)
height – Value must match the height of the Banner Image (typical value is 60px)
top – Gap between the top of your blog and the start of the Banner Image
left – From where the Banner Image should start, on the left side of the page. Higher the value, the image would be shifted on the right
Adjust the top and left values based on the styling and layout of your blog.
2. Add the HTML code for the Banner Image
Typically the banner images are setup using the Affiliate Code that your affiliate has provided you or the Google Adsense script.
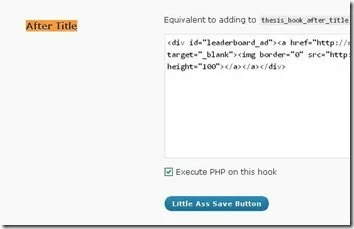
Go to your Thesis OpenHook section in the administration page and add the Banner Image code in the After Title field.
Following is an example Banner Image code, that I used for display.
And that’s it! You are all set to display the Banner Image on the header section of your blog. You can also check out how this works on my blog.
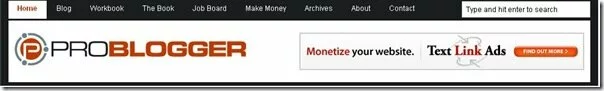
One such Banner Image I really liked, is that of ProBlogger. It is so nicely positioned and fits exactly with rest of the header.
- Thesis Theme : Setup Pagination on Home Page
- Create a Full-Height Sidebar and Full-Width Navigation Menu in Thesis Theme
- Create a Killer Services and Portfolio Page with Thesis Theme
- Search Box in Navigation Bar of the Thesis Theme
- Display Feedburner and Twitter Stats in your Thesis Theme