Google AdSense for Search is a great way to setup custom search on your blog – powered by Google – and make advertising money out of it. If you are running a blog and not yet part of Google AdSense, I would strongly advise you to get started here.
1. Setup Google AdSense for Search
Once you have setup your Google AdSense account, the next step would be to configure Google AdSense for Search.
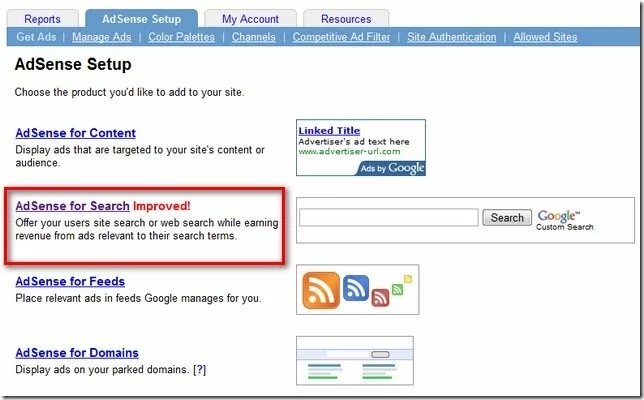
From your Google AdSense Home click on “AdSense Setup” link at the top. In the page that comes up, choose “AdSense for Search”.
The custom search page you are about to setup on your blog/website will have Google Ads. In the next page, make sure that you provide the right keywords so that the ads are relevant to your site’s content.
Also you can configure the following aspects of the AdSense search – look and feel of the search box, where the search page would open, Ad Location, Search Palette – and so on.
To have the search results open in a page of your blog/website, enter the complete address in the provided textbox.
If you wish to create a new page in your website where the results will be displayed, enter something like – //search.php”>//search.php”>http://
/ /search.php
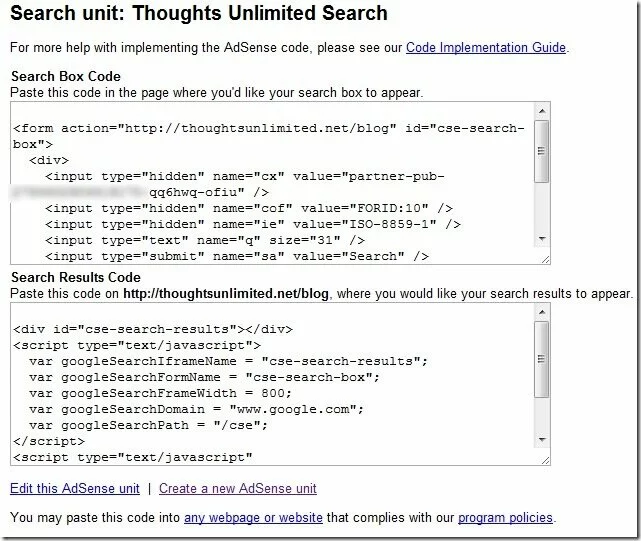
Once you complete the wizard, the code snippets would be displayed that you must configure on your blog or website.
2. Create the Search Results Page
If you have configured the Google AdSense Search results to be displayed in a new page like – //search.php”>http://
Assuming that you do not wish to have any custom components on the search page (other than Google’s components), just copy the Search Results Code (refer to the figure above) and paste it in the new search.php page.
3. Place the Search Textbox into your blog/website
Now choose where the search textbox would reside on your blog/website. Normally this would be on the header or sidebar, that are available on all pages.
Copy the Search Box Code (refer to the figure above) and paste it where you like the textbox to appear.
Make sure that the value of action rightly points to the search results page that you have just created.
And that is all to it. Now your site visitors can start using the custom search box, to search for relevant content on your website.